Principle 是一款强大的原型设计工具,能够帮助设计师快速创建交互动画和动态界面。除了常见的动画效果外,遮罩 和 图层管理 是设计中的重要功能,可以大大提高设计的层次感和视觉效果。本文将介绍如何在 Principle 中使用遮罩,并提供如何有效管理 Principle 图层的技巧。
一、如何在Principle中使用遮罩
遮罩(Mask)是设计中常用的技术,它通过隐藏或显示部分内容,来创建特殊的视觉效果或效果区域。在 Principle 中,遮罩通常用于将元素或图形限制在特定区域内,常见于文本溢出效果、动画过渡、图片裁剪等场景。
1. 创建遮罩的步骤
在 Principle 中,遮罩可以通过 图层组 和 路径工具 来实现。通过将目标图形与遮罩图形组合,设计师可以轻松地创建遮罩效果。
设置遮罩的步骤:
创建遮罩形状:首先,绘制一个形状(如矩形、圆形等),该形状将作为遮罩的区域。你可以使用 Shape Tool(形状工具)来绘制遮罩形状,或者使用 Pen Tool(钢笔工具)绘制自定义的遮罩区域。
选择目标图层:选择你希望应用遮罩的图层,这可以是任何形状、图像或文本。
创建图层组:将遮罩形状和目标图层放入同一个图层组中。在图层面板中,确保遮罩形状位于目标图层之上。
应用遮罩效果:右键点击图层组,在弹出的菜单中选择 Mask Group(遮罩组)。这样,遮罩形状就会限制目标图层的可视范围,只有遮罩区域内的内容才会显示出来。
2. 编辑和调整遮罩
遮罩可以随时进行调整,包括改变遮罩区域的大小、形状或位置,甚至调整动画效果。设计师可以根据需求进行实时调整。
调整遮罩的方法:
选择 Mask Group,然后调整遮罩形状的位置和大小,遮罩区域会动态更新。
如果你希望改变遮罩的形状,可以选择 Pen Tool 来重新绘制路径,或者调整矩形的圆角和边框。
在 Timeline(时间轴)中,你可以为遮罩和目标图层设置动画,使得遮罩区域在动画过程中发生变化,创造出动态的遮罩效果。
3. 应用复杂的遮罩效果
对于复杂的设计,遮罩不仅限于简单的矩形或圆形,还可以通过 路径动画 或 渐变 来创建更加丰富的效果。例如,设计师可以通过路径动画使遮罩区域随着时间变化,达到内容揭露或遮挡的效果。
创建路径动画遮罩的步骤:
使用 Pen Tool 创建一个自定义形状,作为遮罩区域。
设置动画,让遮罩路径在 Timeline 中随时间改变,逐渐显现或隐藏目标内容。
配合 Ease(缓动)效果,确保动画平滑过渡,创造出动感十足的视觉效果。

二、如何管理Principle的图层
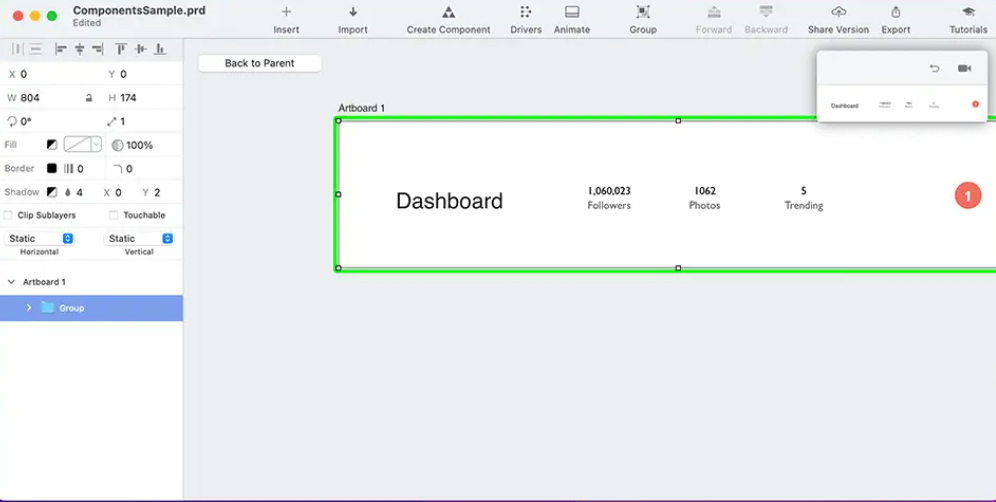
Principle 的图层管理系统对于组织复杂设计至关重要。通过合理的图层管理,设计师能够快速找到并修改所需的元素,确保设计工作的高效性和可操作性。下面是一些有效的图层管理技巧:
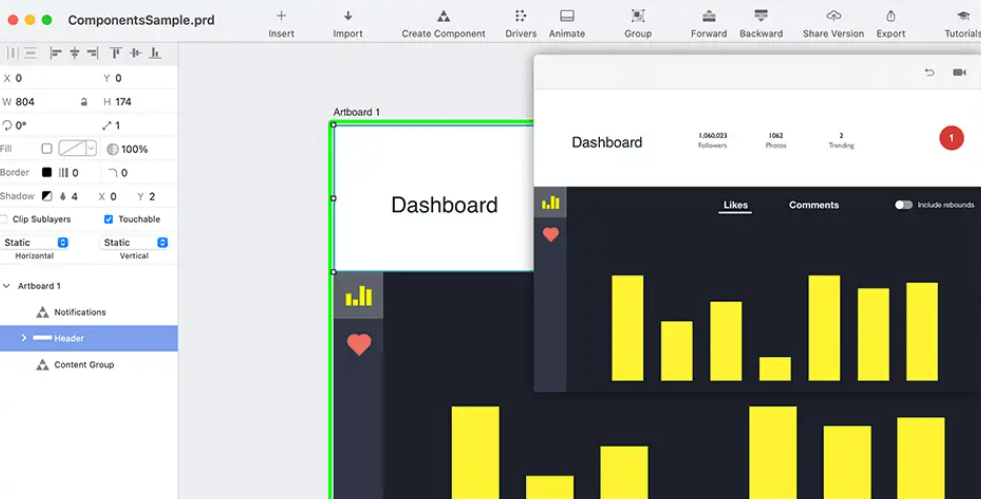
1. 命名图层和图层组
命名是图层管理中非常重要的一部分。通过为图层和图层组命名,设计师可以更容易地理解每个图层的作用,从而加速设计和修改过程。
命名图层的步骤:
在 Layers Panel(图层面板)中,右键点击需要命名的图层。
选择 Rename Layer(重命名图层),然后输入有意义的名称。例如,给按钮图层命名为 "Submit Button",给背景图层命名为 "Background"。
对于图层组,也可以使用类似的方式来命名,例如将多个按钮组合在一起时命名为 "Button Group"。
2. 使用图层组来组织元素
当设计中包含多个图层时,使用 图层组 来组织相关元素可以提高工作效率。图层组允许你将相关图层一起操作,方便批量编辑、隐藏、锁定或调整。
创建图层组的步骤:
在 Layers Panel 中,选择多个图层(按住 Shift 或 Cmd 键进行多选)。
右键点击选中的图层,选择 Group Layers(组合图层)来创建一个图层组。
你可以为图层组命名,方便识别。图层组内的所有元素都会同时进行操作,如批量移动、调整大小等。
3. 使用锁定和隐藏图层
在复杂的设计中,可能需要暂时隐藏或锁定某些图层,以便集中精力修改其他部分。Principle 提供了锁定和隐藏功能,帮助设计师在工作过程中保持界面的整洁。
锁定图层的步骤:
在 Layers Panel 中,找到需要锁定的图层。
点击图层旁的锁形图标,图层就会被锁定,防止意外修改。
隐藏图层的步骤:
在 Layers Panel 中,找到需要隐藏的图层。
点击图层旁的眼睛图标,图层会被隐藏,但仍然保留在设计中。

4. 使用智能参考线和对齐工具
为了保持图层的整齐排列,Principle 提供了 智能参考线(Smart Guides)和 对齐工具,帮助设计师快速对齐和分布元素。
使用智能参考线和对齐工具:
在设计时,Principle 会自动显示参考线,帮助你对齐元素。
在 Inspector 面板中,选择对齐选项,如左对齐、右对齐、居中对齐等,确保所有元素排列整齐。
5. 分配图层和元素的属性
每个图层或元素的属性(如颜色、尺寸、透明度)可能需要在不同时间点进行调整。通过图层管理,可以快速调整各个元素的属性,确保一致性。
调整图层属性的步骤:
选择需要调整属性的图层。
在 Inspector Panel(检查器面板)中,调整颜色、透明度、阴影等属性。
通过 Timeline(时间轴)设置属性的过渡和动画效果,确保设计元素在不同时间点表现出不同的效果。
三、图层管理与动画效果的结合
有效的图层管理不仅有助于组织元素和提高工作效率,还能够与动画效果结合,创造出更加精细和动态的设计。通过合理利用 图层组 和 遮罩效果,设计师可以创建出更复杂的交互动画和视觉效果。
结合动画效果的图层管理:
在制作交互动画时,可以利用 图层组 来控制多个元素的统一动画效果。例如,为多个按钮设置相同的动画效果,所有按钮在用户点击时都能产生一致的反馈。
使用 遮罩效果 结合图层管理,可以通过图层的动态变化来展现更丰富的视觉效果,例如动画过程中,元素逐渐显现或隐藏。
通过这种方式,设计师能够更有效地组织图层,提高设计的层次感和表现力,同时增强动画效果的动态感。

总结
如何在Principle中使用遮罩 如何管理Principle的图层 介绍了如何在 Principle 中使用遮罩和管理图层。通过遮罩效果,设计师可以创造出更加复杂和精美的视觉效果,而通过有效的图层管理,设计师能够更好地组织和控制元素,提升设计效率。合理利用图层组、锁定、隐藏、对齐和参考线等功能,设计师可以更轻松地管理复杂的设计项目,确保动画和交互效果的顺利进行。

