在如今强调用户体验和界面细节的产品开发流程中,动效不再是“可有可无”的附属,而成为产品逻辑、情感表达和用户引导的重要组成部分。Principle怎么进行动效标注Principle弹性动效如何实现这个问题,正是动效设计师、产品经理和开发工程师在协作中频繁面临的场景。Principle作为一款强大的交互动效设计工具,虽然本身不直接输出代码,却能清晰表达每一个动画参数,若配合适当标注与弹性动画配置,即可大幅提升设计到开发的沟通效率。

一、Principle怎么进行动效标注
虽然Principle本身并不具备像Zeplin那样的标注功能,也不能直接生成注释图或标注文件,但设计师可以通过以下方法,将动效逻辑和参数清晰传达给开发人员。
1.利用时间轴截图并标注动画帧信息
在Principle中,每个交互动效都对应时间轴(Timeline)上的关键帧。设计师可以通过截图方式,记录每个元素的动画参数,如位置变化(X/Y坐标)、透明度(Opacity)、缩放(Scale)等。再通过第三方工具(如Sketch、Figma、Photoshop)将这些截图添加注释,例如:“Logo从(0,100)移动到(0,0),持续时间0.4s,动画曲线为Ease Out”。
2.配合表格文档手动记录关键参数
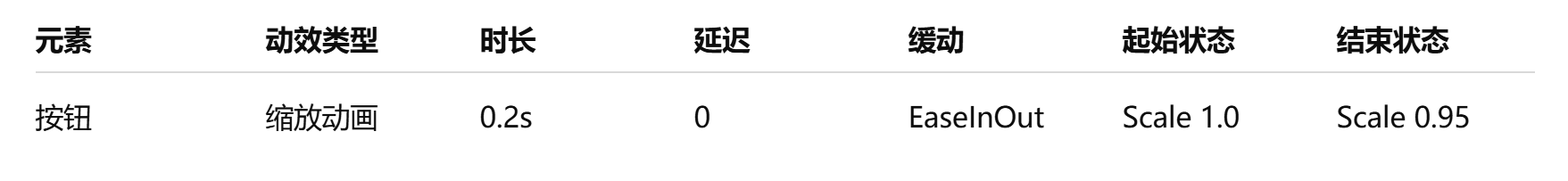
更专业的团队会创建一个“动效标注表”,表格中记录组件名称、动画触发条件、动画类型、持续时间、延迟时间、缓动函数、最终状态等。例如:

这种方式适用于开发希望复刻动效细节,特别是在使用Lottie、Flutter动效、iOS Core Animation等场景下。
3.导出动效预览视频并口头说明
Principle支持将动画导出为MP4、GIF或录屏形式,设计师可在动效演示中,通过语音或文字描述参数,便于开发直观理解。例如:“这是一个点击反馈动效,按钮缩小至0.95倍,弹回至1.05倍后归位,模拟弹性反馈”。
4.结合Keynote或Figma页面统一文档
一些团队会将Principle动效导出图、参数说明、页面逻辑统一整理至Keynote或Figma页面,形成完整交互说明文档。既便于评审,也能成为后续迭代和回溯的依据。
5.多使用通用术语避免歧义
在标注时,尽量使用开发可理解的术语,如“线性Linear”、“EaseIn”、“Bezier曲线(0.2,0.8,0.3,1.0)”等,以免“渐入”、“弹跳”这类抽象描述带来误解。

二、Principle弹性动效如何实现
弹性动效(Spring Animation)是最常用于反馈和增强自然感的微交互之一。比如点击按钮时轻微缩放、下拉刷新弹跳回位、图片进入带有滑动阻尼等。Principle虽然不像AE有内建物理引擎,但也能通过曲线调节和状态设置实现类似效果。
1.使用自定义动画曲线调整弹性节奏
在Principle中,每个动画都有动画曲线(Easing)选项。点击“Curve Editor”可以自由绘制贝塞尔曲线,控制进入、回弹、延迟等效果。
想要“弹性进入”,可以将初始加速度设为正值,然后快速减缓;
想要“过冲反弹”,可让曲线在终点前超出,再回弹;
例如:`(0.68,-0.6,0.32,1.6)`可模拟一个快速过冲再回弹的弹性动效。
2.复制多个状态做连续过渡
对于无法用单段曲线完成的弹性过程,可以通过添加多个中间状态来实现。例如:
状态A:正常位置
状态B:缩放为95%,持续时间0.15s
状态C:反弹至105%,持续时间0.1s
状态D:恢复至100%,持续时间0.1s
利用这些中间态实现“缩小→过冲放大→回到初始”的典型弹性动画效果。
3.搭配Trigger设置点击事件触发动效
点击事件设置为触发器(Trigger),并与动画过渡结合。可设为“Tap→Animate to State B”,再设置自动转到C、D状态形成连贯动画链。
4.运用Move/Scale组合提升真实感
单一的缩放或位移并不能完全模拟弹性反馈,建议组合使用。例如拖动一个图片到边界时:
位移速度逐渐变慢(自定义贝塞尔曲线)
放大后再轻微缩回(Scale+Move同步设置)
同时搭配透明度或阴影调整强化层次感
5.参考真实弹性动效曲线
设计师可以借助Bounce.js、cubic-bezier.com或Lottie的动画预设库,导入或模拟符合人机自然规律的弹性动效节奏。Principle虽然不能直接引入Lottie,但可手动模仿其动画属性。

三、Principle动效如何转化为开发可用动画参数
Principle虽不输出代码,但设计完成后,仍可通过以下方式辅助开发精准实现动效:
1.利用“速度+持续时间+曲线”三大参数转写为CSS或iOS动画参数
例如,“缩放动画持续时间0.3s,缓动为EaseInOut”,在CSS中就可写为:

```
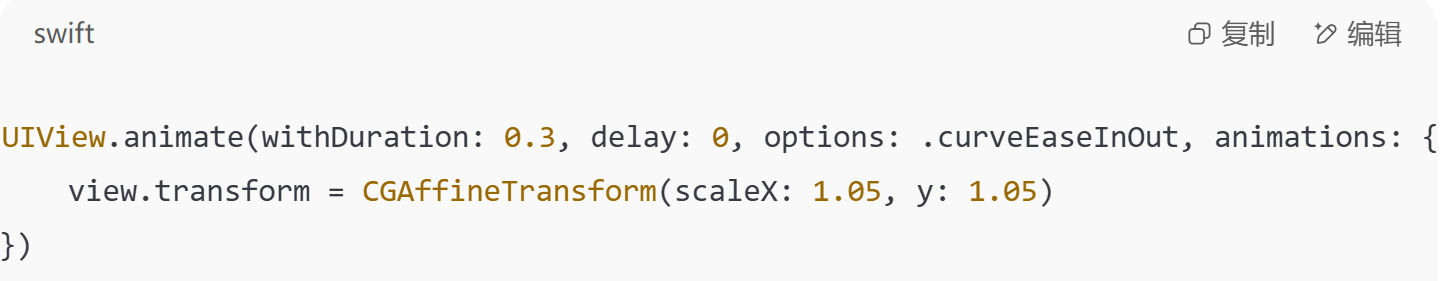
而在iOS中则可对应:

2.提供时间轴帧截图+曲线截图组合说明
动效标注中,若提供帧序图+缓动曲线+触发条件(例如“点击按钮”、“滑动至底部”),开发者便能快速还原细节。
3.使用Principle Mirror同步到手机实机展示
使用Principle Mirror App可将动效预览在手机上,以接近真实效果的方式给开发参考,尤其适用于移动端设计落地。
4.动效组件转译至AE做为Lottie动画导出
部分设计师会在Principle中做初稿,再到AE中根据相似动画逻辑复现,最后通过Bodymovin导出Lottie JSON,让开发直接嵌入项目。
总结
总结而言,Principle怎么进行动效标注Principle弹性动效如何实现,既是对工具本身的深入理解,也是跨专业协作流程中需要思考的问题。合理地利用时间轴、动画曲线和中间状态,搭配清晰的动效标注与沟通机制,不仅能让设计更具生命力,也能让团队在项目推进中减少不必要的误解与返工。

